코딩의 코자로 모르지만 GPT의 도움을 받아 대가성, 공정위문구를 html 수정으로 일괄 등록하는 데 성공했습니다. 하지만 너무 디자인이 단조롭고, 상단에 위치하도록 광고법이 변경되었기에 새롭게 등록하고자 알게 된 정보에 대해 공유드리니 저처럼 변경할분들은 도움 받으시길 바랍니다.
이 글을 통해 알 수 있는 정보
- 하단에 문구 삽입하는 법
- html 코드
- 코드 수정하기
- 티스토리 북클럽에 삽입하기

1. 하단에 문구 삽입하는 법
광고법이 재정되면서 다양한 제휴마케팅의 일환으로 작성되는 글 또는 광고를 목적으로 작성되는 후기 등은 모두 상단에 광고 및 파트너스 활동임을 명시하는 내용을 가시적으로 남겨야 합니다.

본인은 이렇게 하단에 위 문구를 넣어 블로그에 포스팅된 모든 글에서 다 표시되도록 했었습니다. 하지만 디자인도 밋밋하고, 하단에서 상단으로 바꾸기 위해 다른 블로그에서 공유해 준 내용의 html 코드를 활용해 보았습니다.
티스토리 대가성, 공정위 문구 html 일괄 등록 방법
블로그를 운영하다 보면 가끔씩 제휴마케팅의 일환으로 포스팅을 작성할 때가 있습니다. 대한민국에서 이러한 마케팅 글을 작성할 경우에는 공정위 문구를 넣어야 하는데요. 매번 대가성 문구
powerpointary.tistory.com
혹시라도 하단에 저 문구를 넣는 방법에 대해 궁금하신 분들은 위 링크를 확인하시길 바랍니다.
2. html 코드
제가 참고한 블로그는 브로콜리님이 운영하시는 [브로콜리의 소소한 블로그]입니다. html 코드와 css 코드를 수정하여 블로그 글에 대가성 혹은 공정위 문구를 넣는 방법에 대해 알기 쉽게 게시해 주셨습니다.

때문에 본인 또한 만들어주신 코드를 그대로 활용하여 본인 블로그에 적용해 보았습니다. 물론 스킨자체가 다르기 때문에 게시하는 위치 및 모바일 환경에서도 좀 더 가시성을 높이기 위해서 수정 작업을 진행했지만요.
우선 html 코드 및 css 코드를 활용하는 부분에 대해서 숙지 후 본인 블로그에 적용하기를 권장드리기 때문에 위 포스팅을 참고하시면 도움이 많이 됩니다. 도움을 주신 브로콜리님께도 감사하다는 말씀을 전합니다.
3. 코드 수정하기
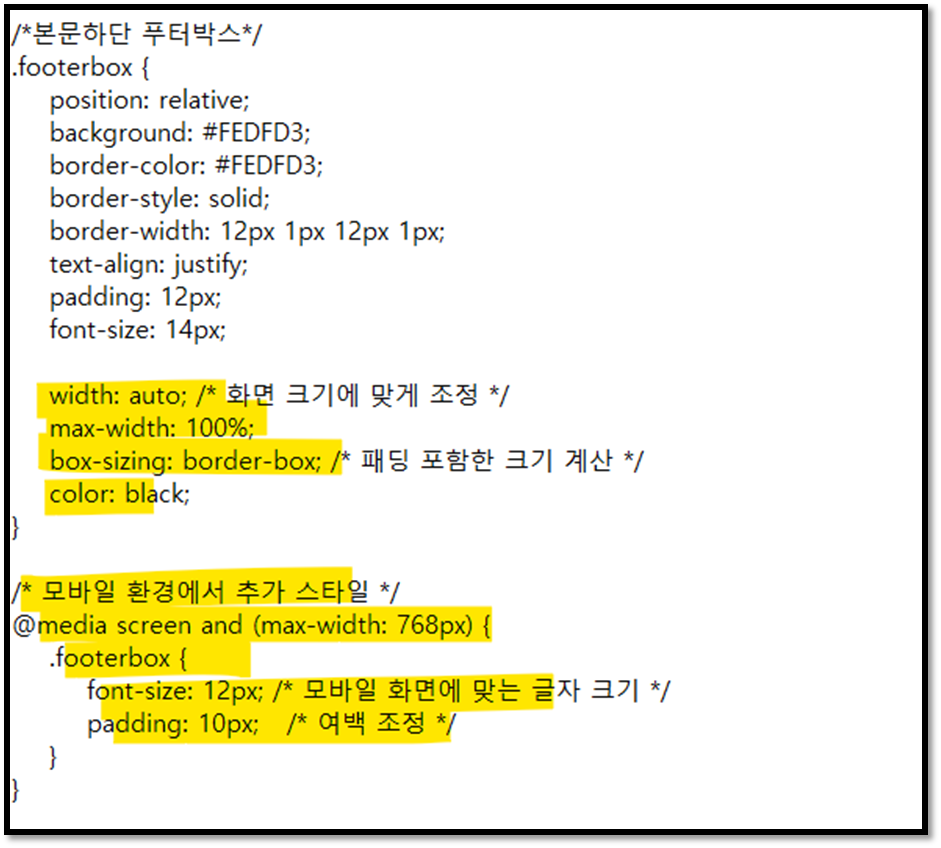
브로콜리님이 공개해 주신 코드에 오탈자 및 모바일환경에서도 더 적용이 잘되고, 폰트 크기 및 여백 등도 조정할 수 있도록 조정해 보았습니다.

본인은 코딩을 전혀 모르기 때문에 챗gpt를 활용해서 수정했으며, 누구나 쉽게 할 수 있지만 그런 부분조차 어려워하는 분들을 위해 제가 수정한 코드를 첨부합니다. 위 코드를 활용하면 모바일 환경에서도 최적화로 노출됩니다.
기존에 html 코드에는 수정이 없었고, css 부분만 약간의 수정을 진행했습니다. 수정이라기보다는 코드가 더 추가되었다고 보시는 게 맞겠네요.
4. 북클럽에 적용하기
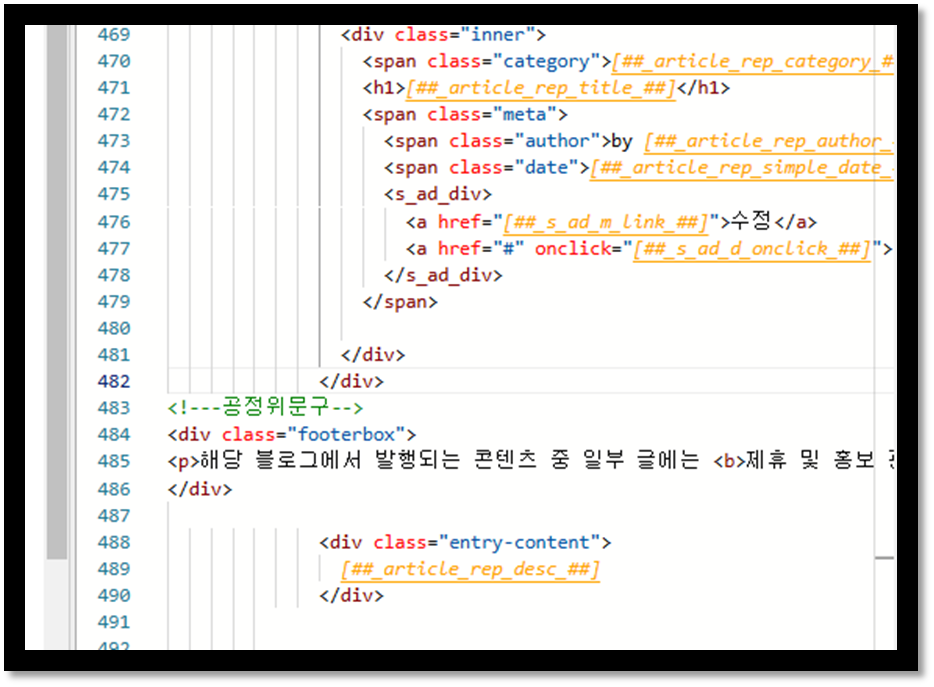
이제 북클럽 스킨 수정을 통해 상단에 위치하도록 위 코드를 복사한 후 붙여 넣기만 해 주시면 됩니다. 사실 이 위치 찾는 건 본인 블로그에 접속한 후 f12를 눌러 일일이 눌러가며 위치를 파악한 후 반복 작업을 통해 알아냈습니다.

위치는 위와 같습니다. 400번대에 있으며 위 사진을 참고하여 본인 html에서 적절한 위치를 찾으시길 바랍니다.
이상 티스토리 블로그에 공정위문구를 한 번에 표시되도록 html 및 css를 수정하여 삽입하는 방법에 대해서 알아보았습니다. 네이버 블로그를 티스토리처럼 스킨 수정을 통해 한번에 일괄 변경되면 얼마나 편할까 생각하며 금일 포스팅을 마무리합니다.
혹시라도 잘되지 않거나, 어려운 분들은 댓글 달라주시면 아는 선에서 답변드리겠습니다. 또한 챗 GPT 유료버전을 저렴하게 이용해보고 싶은 분들은 아래 내용을 확인 바랍니다.
☞ 함께 하면 좋은 정보
chatgpt 4.0 계정 공유 가격 비교 알아보기
인공지능을 업무에 적용해 효율적으로 일 하시는 분들이 늘어가고 있습니다. 특히 프리랜서 분들은 몇 명이 할 일을 AI가 대신하다 보니 유료 요금제를 사용해서라도 가장 진보한 AI를 이용합니
powerpointary.tistory.com
넷플릭스 쉐어 사이트 3곳 비교 알아보기
OTT플랫폼 중에서 전 세계적으로 가장 많은 사람들이 이용하는 서비스가 바로 넷플릭스입니다. 때문에 해당 서비스를 어떻게 하면 저렴하게 볼 수 있을까 알아보는 사람들이 많은데요. 금일은
powerpointary.tistory.com
'쉬운IT' 카테고리의 다른 글
| 윈도우 사진 앱 안열림 오류 해결 방법 (1) | 2024.12.17 |
|---|---|
| 유튜브 광고 제거 방법 3가지 알아보기 (0) | 2024.10.22 |
| 갤럭시 사진 길게 이어붙이기 및 콜라주 방법 3가지 (0) | 2024.10.10 |
| 겜스고 넷플릭스 비성활화 및 오류 해결 방법 (0) | 2024.10.07 |
| 넷플릭스 연간 요금제 할인 방법 2가지 (0) | 2024.10.01 |